- Click on imageTo choose your own color!

Drop image anywhere
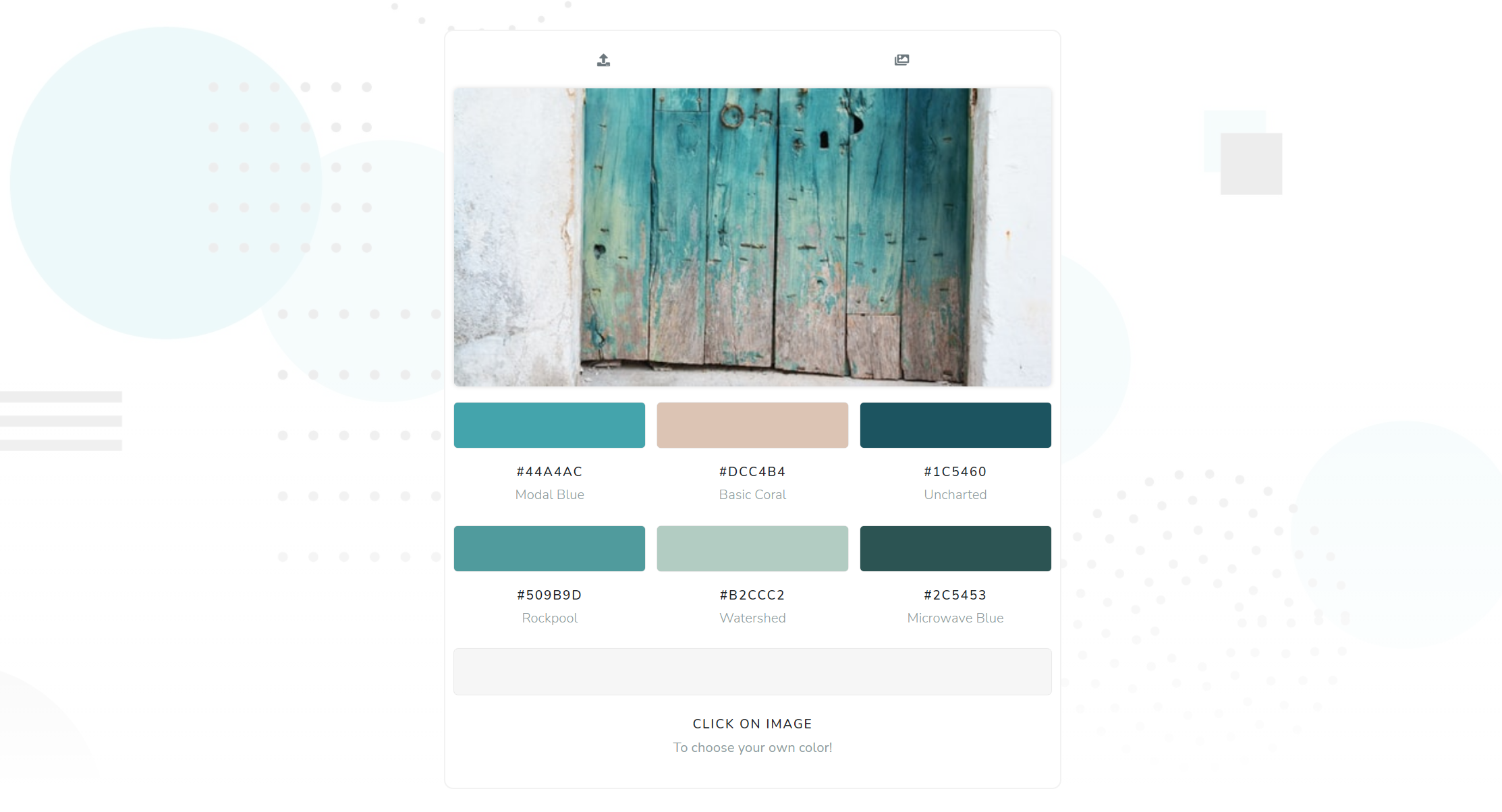
This image color picker works in a very simple and easy way!
You can either upload your own image and generate a color palette from it or let us choose a random image from the internet and show you those colors instead.

It will automatically provide you with 6 different colors and their respective hex value and name.
You can also click or press on these colors to easily copy them to your clipboard.
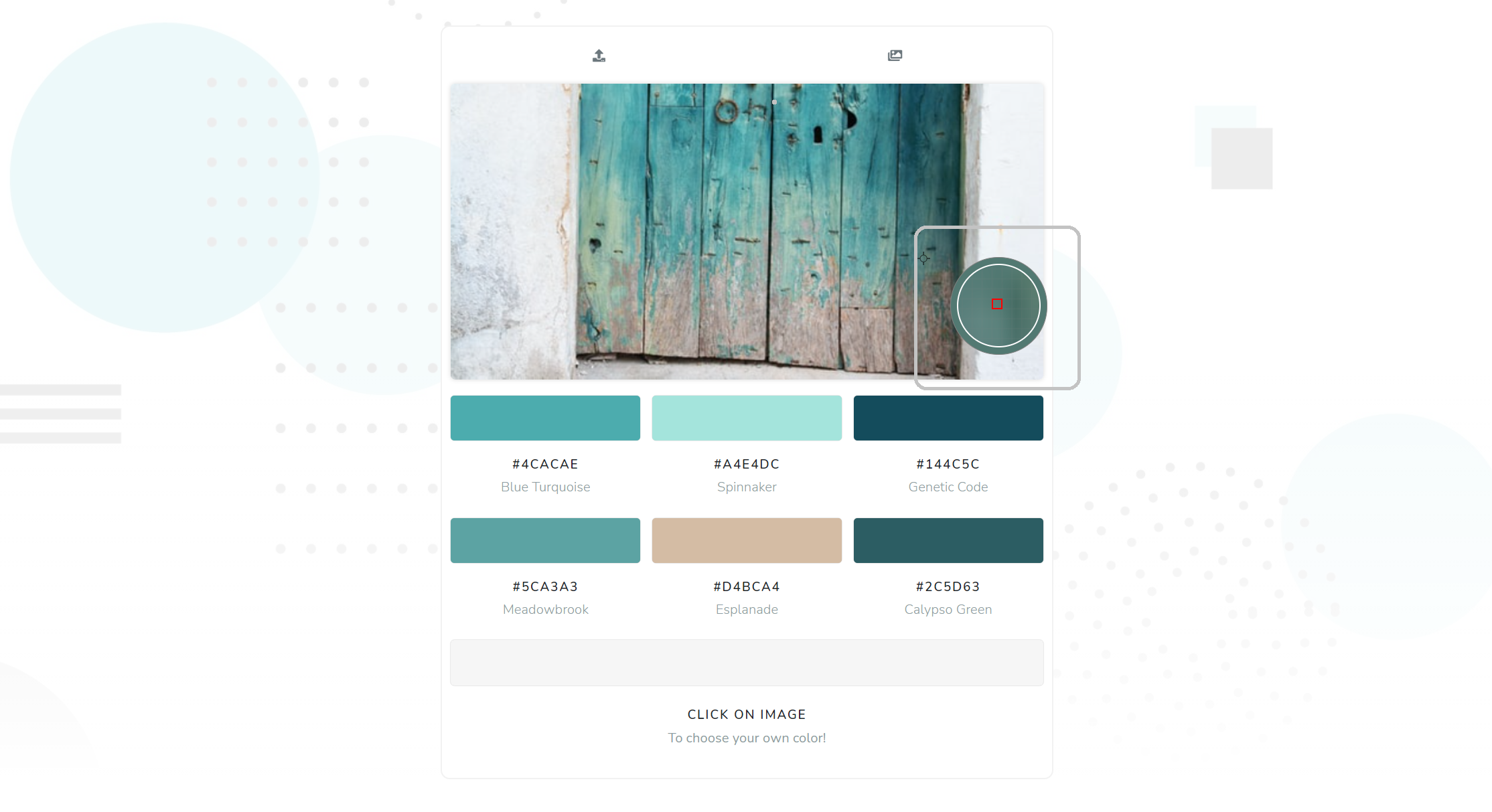
If that isn’t enough, we also give you the freedom to choose your own color from said images.
To do so, just click, hover your mouse, or press with your fingers to activate the eyedropper.

Using the eyedropper is self-explanatory, just move it around to find the exact color that resonates with you and save it as the seventh color in the palette.
After that, just like with the other colors, if you want to copy any of the values shown, you can just click or tap on whichever you want.
At the bottom of the custom color container, you'll find the many configurations that you can change while using our tool.

To start, you can choose to display the custom color in either HEX, RGB, HSL, or CMYK.
Aside from that, you can also change how much zoom the eyedropper will do on your image.
This is very useful, especially if you're having a hard time choosing a specific pixel in your image.
Just change the zoom level, and get closer to the many colors in the photo.
At the same time, these settings will be stored on your own device so that once you come back to our website, our tool will remember your favorite configurations!
On the other hand, you also have the ability of pixelating the image.
This option can help you select any color that's hard to choose and very small in the image.
None of the images that you upload are being saved anywhere on the internet except for your own device and browser.
Simply put, we never see and don’t keep track of your photos or even the colors generated from them.
To understand the difference between these values, let's first give you a brief explanation of how colors can be displayed on computers.
Computers typically display and understand colors by dividing them into three components: red, green, and blue.
In other words, all colors on a computer are made up by determining how much red, green, and blue they have.
If we use RBG format on the web, we would have to communicate to computers by using a structure that would look something like this: rgb(255, 255, 200).
The max value for each of these three colors is 255 and the minimum value is 0.
Just like we said before, each color has a red, a green, and a blue value; in that case, the example that we just showed would have 255 red, 255 green, and 200 blue.
Now, a hex code is a hexadecimal way of representing a specific color and an alternative way of writing RGB values as well.
The digits in HEX are 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. All values from A-F represent the numbers 10 through 15.
| Hex | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F |
| Decimal | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 |
With that being said, HEX colors will look something like this: #A4A4A4.
The first 2 digits represent red, the next 2 digits represent green, and the last 2 digits represent blue.
Also, since it's hexadecimal, that means that everything is in base 16.
So, for example, if we had #A4A4A4:
A4 would be equal to 164 since A would be the equivalent of multiplying 10 * 16^1, which is equal to 160, and then 4 would give us 4 * 16^0, or 4.
If this all sounds too complicated for you, don't worry, knowing all this is barely necessary for most purposes.
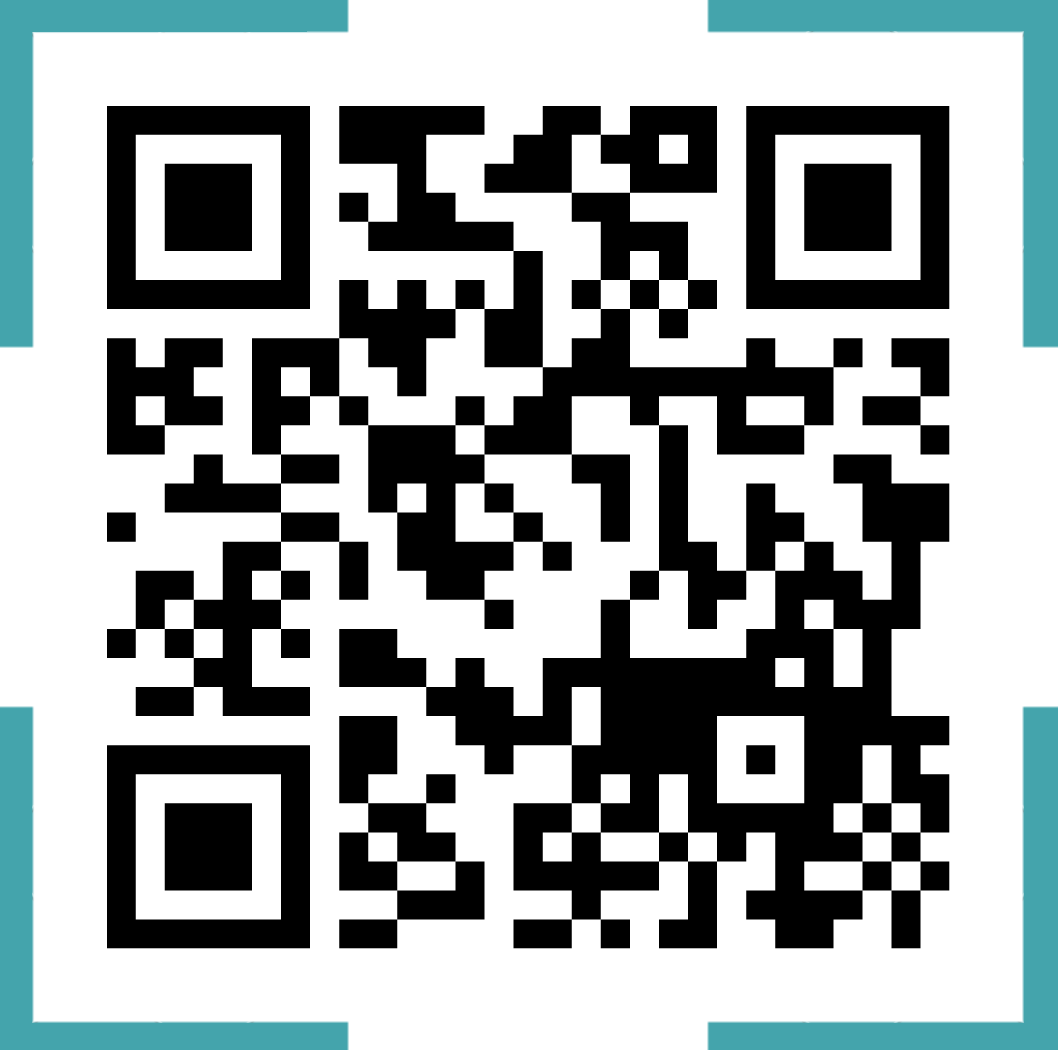
For those of you currently seeing this website on a desktop device and wanting to upload images from your mobile phone, then this should be the easiest way of doing so.
By scanning the following QR code with your camera, you'll be taken back to this page on any mobile device of your choosing.

Aside from it being extremely convenient, mobile phones will also allow you to take a photo and instantly upload it.
On the other hand, if you're looking to find the exact color code in a specific website, then taking a screenshot and uploading it from your phone is with no doubt, the best way to do so.