Selector De Colores En imágenes
Elige las mejores combinaciones de colores en cualquiera de tus fotos!
Elige las mejores combinaciones de colores en cualquiera de tus fotos!
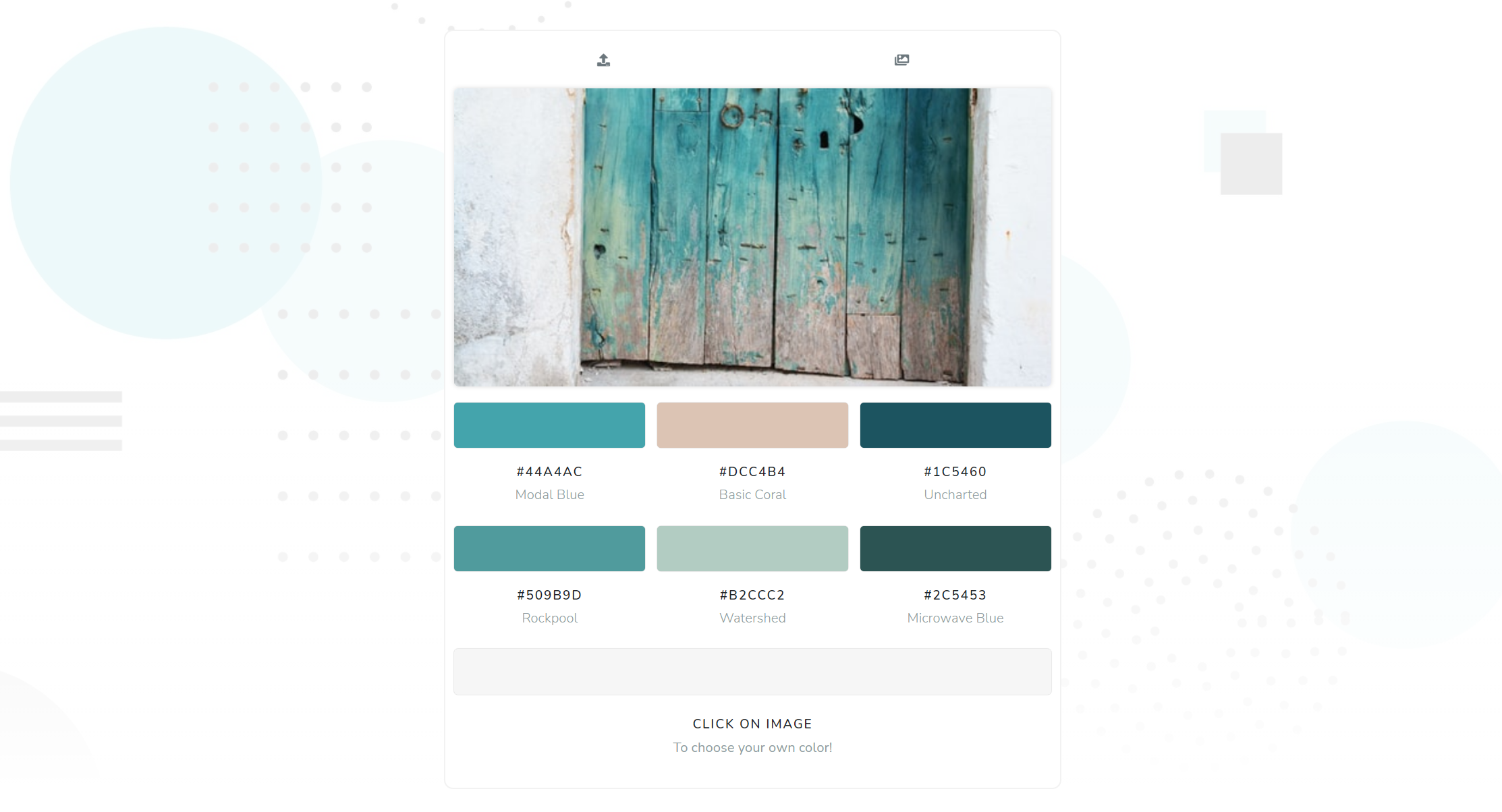
Este selector de color de imagen funciona de una manera muy simple y fácil!
Puede subir su propia imagen y generar una paleta de colores a partir de ella o permitirnos elegir una imagen aleatoria de el Internet y mostrarle esos colores en su lugar.

Le proporcionará automáticamente 6 colores diferentes y su respectivo valor hexadecimal y nombre.
También puede hacer clic o presionar en estos colores para copiarlos fácilmente en su portapapeles.
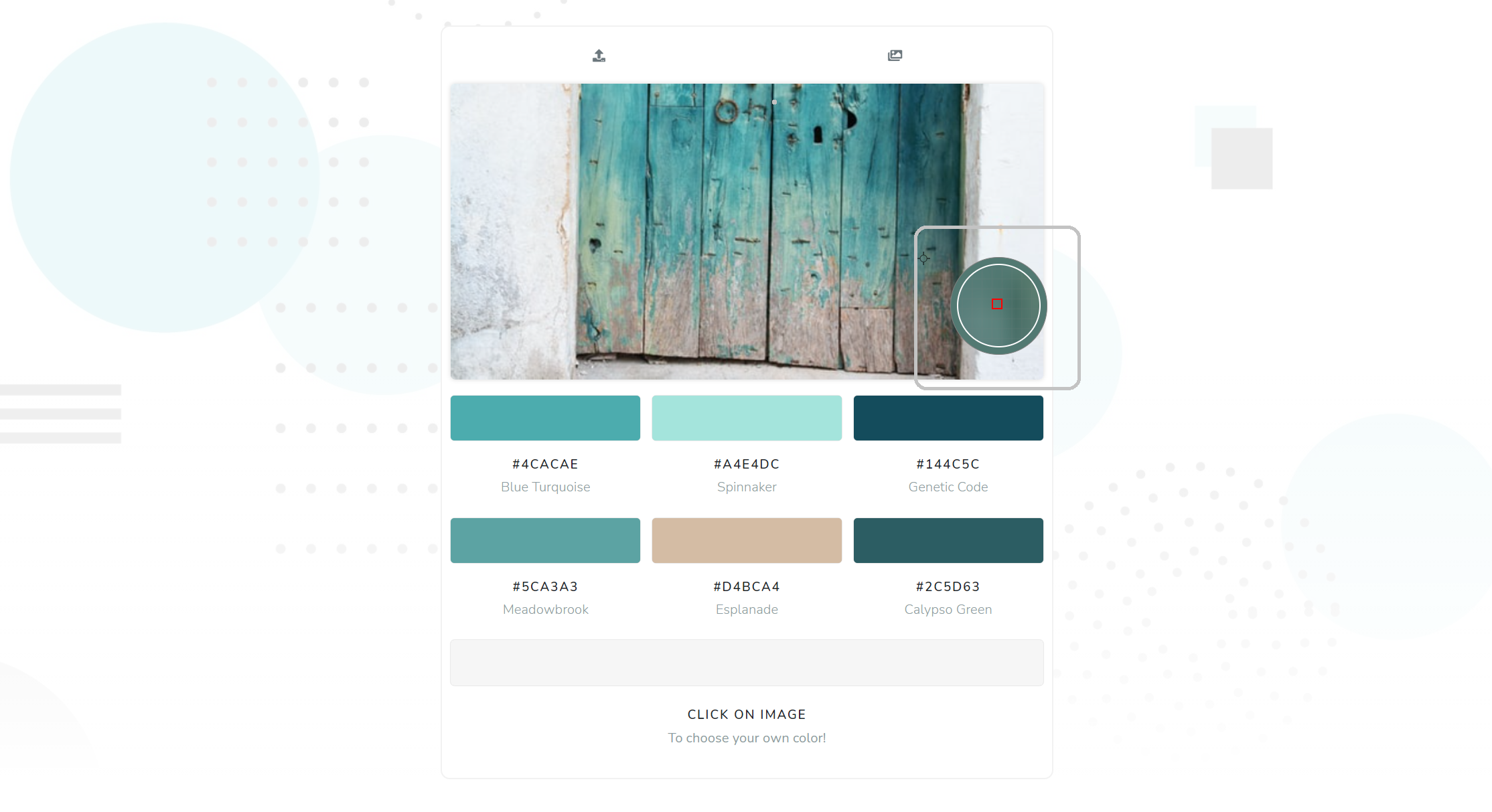
Si eso no es suficiente, también le damos la libertad de elegir su propio color de dichas imágenes.
Para hacerlo, simplemente haga click, desplace el mouse o presione con los dedos para activar el cuentagotas.

El uso del cuentagotas se explica por
sí mismo, simplemente muévalo para encontrar el color exacto que resuena con usted y guárdelo como el séptimo
color en la paleta.
Después de eso, al igual que con los otros colores, si desea copiar cualquiera de los valores que se muestran, puede hacer clic o tocar el que desee.
En la parte inferior del contenedor de colores personalizados, encontrará las muchas configuraciones que puede cambiar mientras usa nuestra herramienta.

Para comenzar, puede optar por mostrar el color personalizado en HEX, RGB, HSL o CMYK.
Aparte de eso, también puede cambiar la cantidad de zoom que hará el cuentagotas en su imagen.
Esto es muy útil, especialmente si tiene dificultades para elegir un píxel específico en su imagen.
Simplemente cambie el nivel de zoom y acérquese a los muchos colores de la foto.
Al mismo tiempo, estas configuraciones se almacenarán en su propio dispositivo para que, una vez que regrese a nuestro sitio web, nuestra herramienta recordará sus configuraciones anteriores!
Por otro lado, también tienes la capacidad de pixelar la imagen.
Esta opción puede ayudarlo a seleccionar cualquier color que sea difícil de elegir y muy pequeño en la imagen.
Ninguna de las imágenes que carga se guarda en ningún lugar de Internet, excepto en su propio dispositivo y navegador.
En pocas palabras, nunca vemos ni hacemos un seguimiento de sus fotos o incluso de los colores generados a partir de ellas.
Para entender la diferencia entre estos valores, vamos a dar primero una breve explicación de cómo se pueden mostrar los colores en los ordenadores.
Los ordenadores suelen mostrar y entender los colores dividiéndolos en tres componentes: rojo, verde y azul.
En otras palabras, todos los colores en un ordenador se componen determinando la cantidad de rojo, verde y azul que tienen.
Si utilizamos el formato RBG en la web, tendríamos que comunicarnos con los ordenadores utilizando una estructura que sería algo así: rgb(255, 255, 200).
El valor máximo de cada uno de estos tres colores es 255 y el valor mínimo es 0.
Como dijimos antes, cada color tiene un valor rojo, uno verde y uno azul; en ese caso, el ejemplo que acabamos de mostrar tendría 255 rojo, 255 verde y 200 azul.
Ahora, un código hexadecimal es una forma hexadecimal de representar un color específico y una forma alternativa de escribir los valores RGB también.
Los dígitos en HEX son 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Todos los valores de la A a la F representan los números del 10 al 15.
| Hex | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F |
| Decimal | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 |
Dicho esto, los colores HEX tendrán un aspecto similar al siguiente: #A4A4A4.
Los dos primeros dígitos representan el rojo, los dos siguientes el verde y los dos últimos el azul.
Además, como es hexadecimal, significa que todo está en base 16.
Así, por ejemplo, si tuviéramos #A4A4A4
A4 sería igual a 164, ya que A equivaldría a multiplicar 10 * 16^1, que es igual a 160, y luego 4 nos daría 4 * 16^0, o sea 4.
Si todo esto te parece demasiado complicado, no te preocupes, saber todo esto apenas es necesario para la mayoría de los propósitos.
Traducción realizada con la versión gratuita del traductor www.DeepL.com/Translator
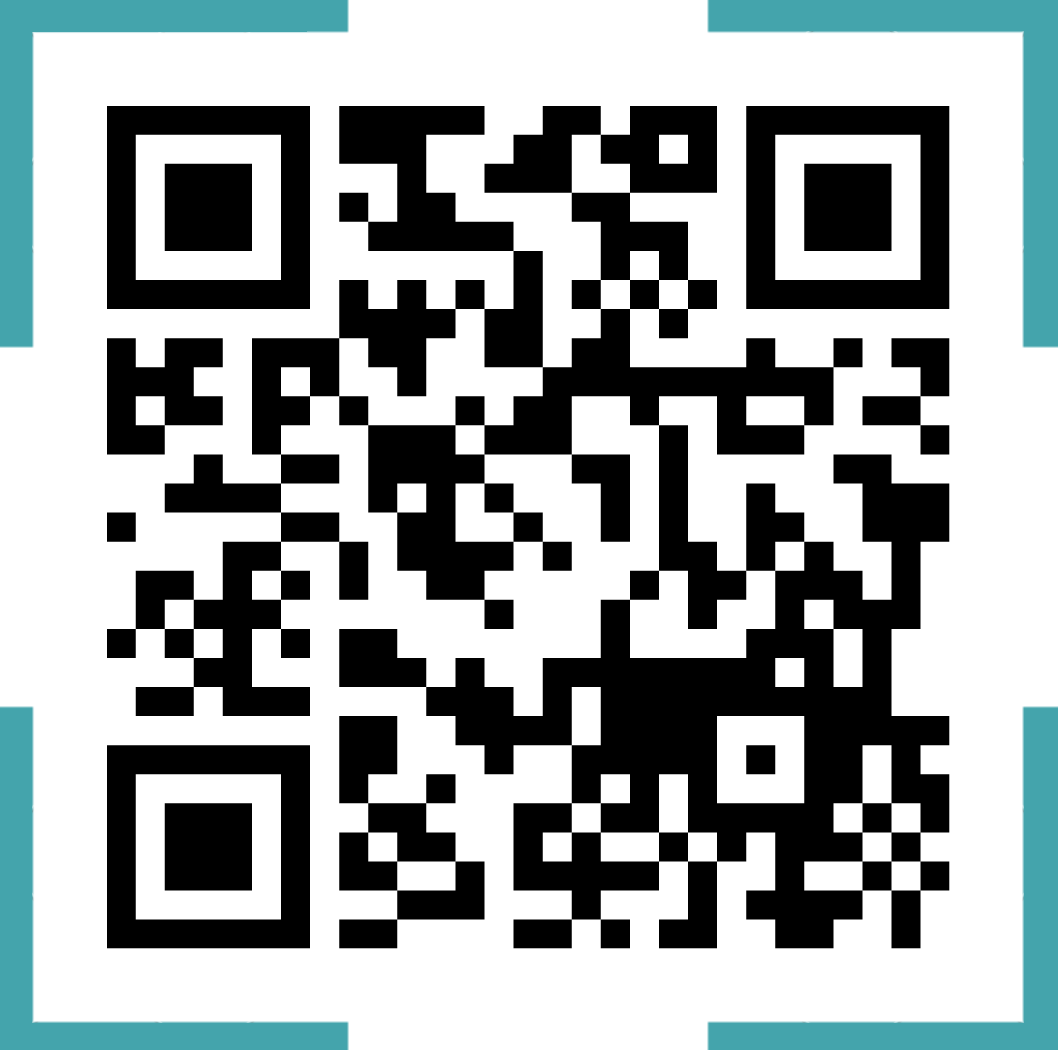
Para aquellos que actualmente ven este sitio web en un dispositivo de escritorio y desean cargar imágenes desde su teléfono móvil, esta debería ser la forma más fácil de hacerlo.
Escaneando el siguiente código QR con tu cámara, volverás a esta página en cualquier dispositivo móvil que elijas.

Aside from it being extremely convenient, mobile phones will also allow you to take a photo and instantly upload it.
On the other hand, if you're looking to find the exact color code in a specific website, then taking a screenshot and uploading it from your phone is with no doubt, the best way to do so.