What's the best way to pick color codes from an image?
It turns out that there're not too many answers to this question online, so we decided to create a post that would answer this question in the best and most helpful way possible.
Whether is through a website, an app, or a chrome extension, they all have different advantages and disadvantages.
Here are 5 ways in which you can pick HEX, RGB, HSL and many other color codes from any photo.
1- Using ImageColorFinder.com
We promise that the point of this post is not to just market our very own tool, but it kind of is :)
After doing some research online we noticed that the available options out there where either not very user friendly, or simply had too many ads on each page.
That's why we decided to build ImageColorFinder.com

Our tool not only let's you upload your very own image, automatically chooses the best color palette, and let's you manually pick a color, but it can also generate random images from the internet to inspire you with those colors instead.
What that means is that, if your main purpose is to find a color scheme for your projects and designs, then by looking around other image online, you'll be able to potentially do so faster.
Here is how it works:
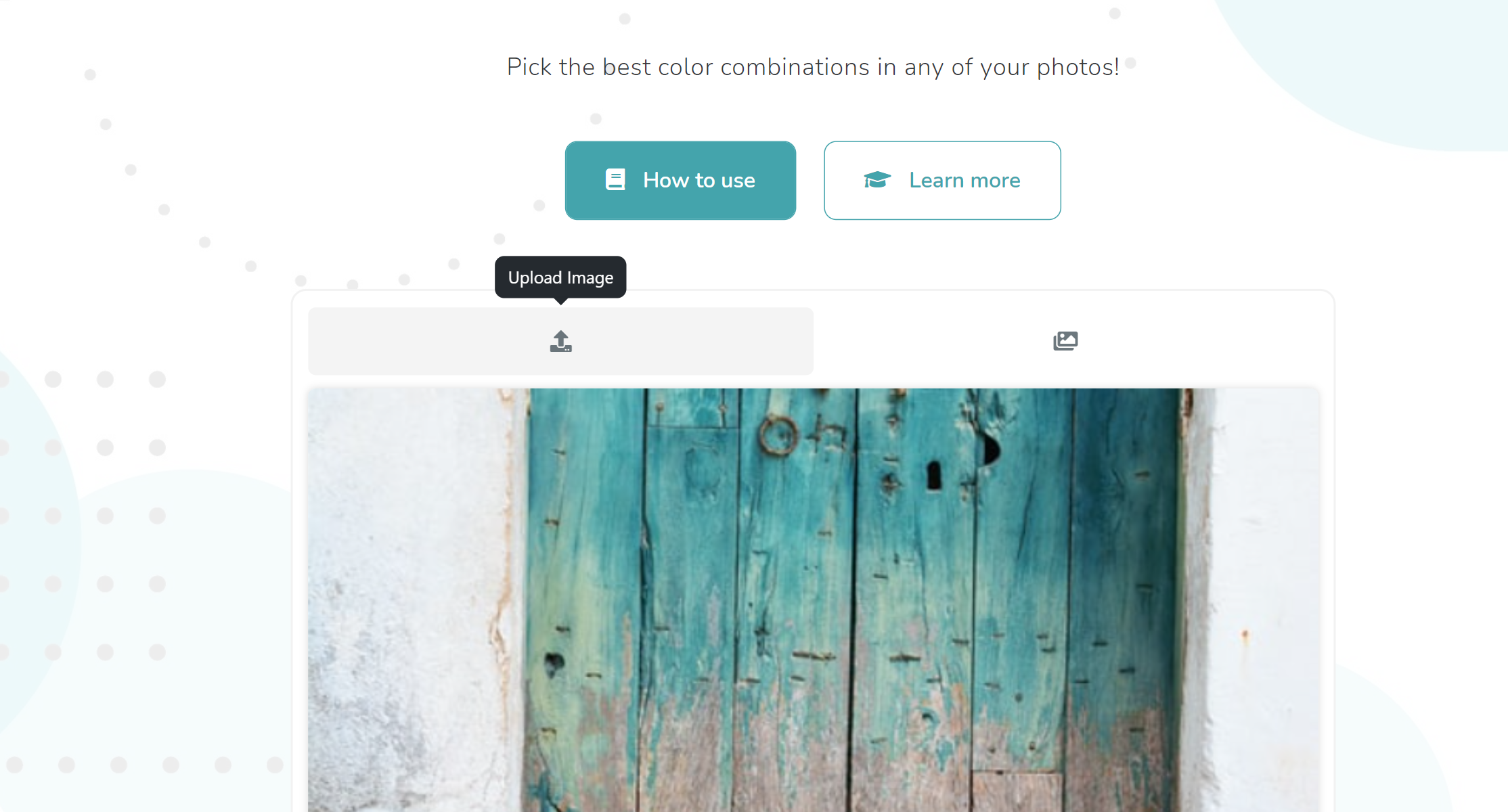
Step 1: Upload your own image
Just click on the upload button and browse for that one picture in your device.
You can upload any image format, and also GIFs and SVG files.

Once uploaded, your image will be analyzed and our tool will show you and suggest you some colors that might be the ones you're trying to get.
If not, then the next step will help you regardless.
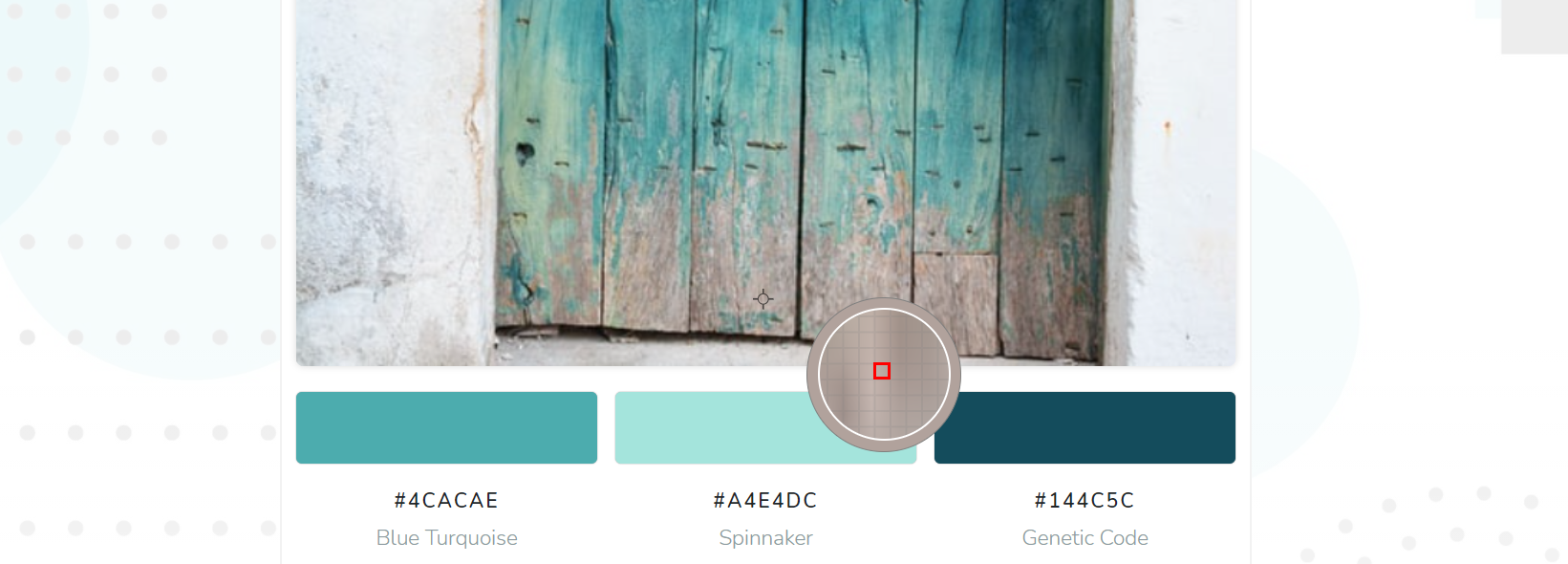
Step 2: Press, click, hover, or tap on the image container
If the generated colors are not what you're looking for, then you can manually pick colors from any image.
To do so, you will be using the eyedropper for more precision and ease.

This eyedropper will be activated once you press, click or tap on the image.
Once that happens, you can move around and look for the exact color that you want.
The eyedropper corners will also show you the color that you're currently hovering over, and the red square inside will help you see where exactly in the image you are.
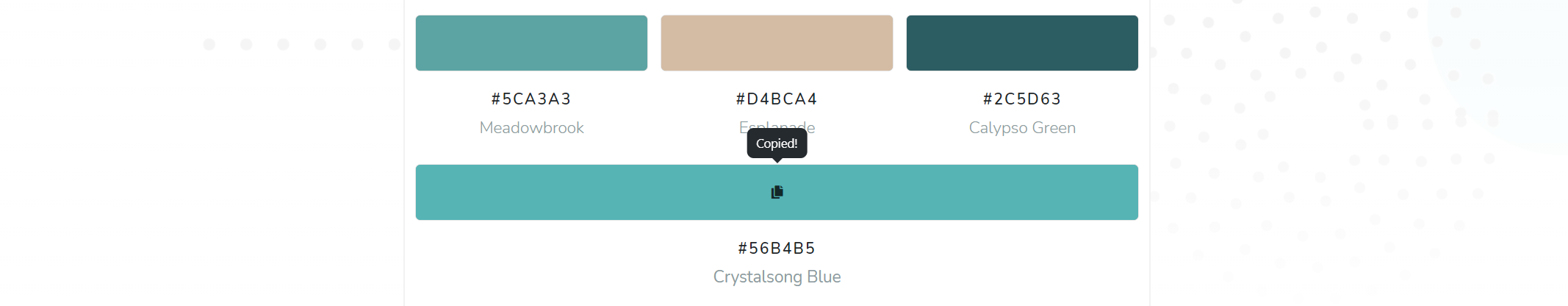
Step 3: Copy the color value
After you're done with step 2, the last step should just be to copy the color codes that you got from our tool.

To do so, you can just tap on the color container and its value will automatically be copied to your clipboard.
2- Making use of Chrome Developer Tools
If you are a developer or have any knowledge of how Chrome and the web works, then you could use this method, otherwise, I'd really encourage you to just stick to method #1.
In this case, what you can do is open the image using Chrome, and then inspect the page to use Chrome's built in eyedropper to find the color codes of that image.
This is how it'd work:
Step 1: Open or drag the image file on chrome
For this step, you can simply right click an image and select Open With > Chrome.
On the other hand, you can open Chrome directly and drag the picture to either a new tab or a currently open tab.
Step 2: Press right click and then inspect the page or Ctrl + Shift + I
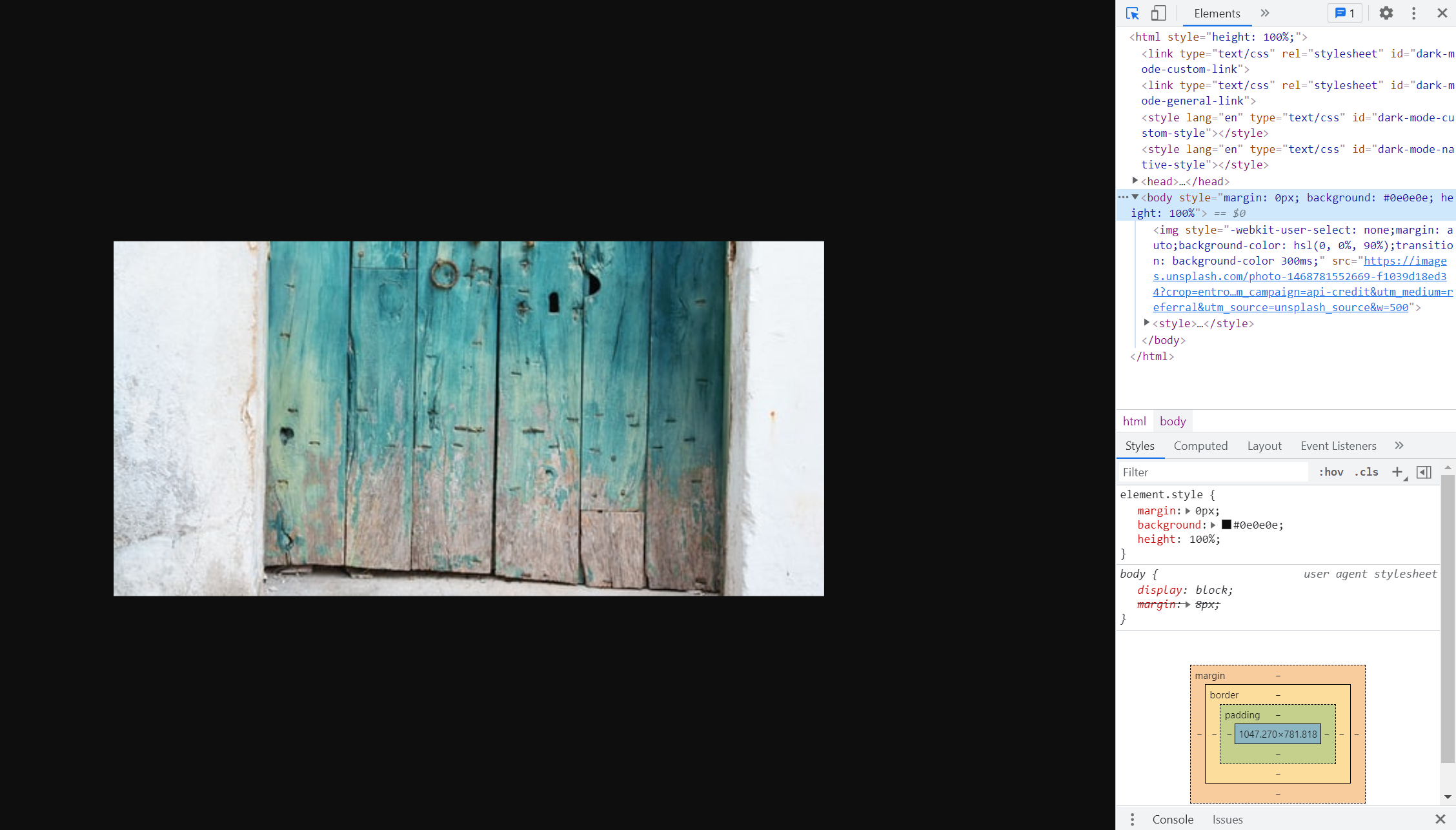
After you have your image opened in a chrome tab, then just inspect the page using Chrome Developer Tools.

To do so, you can either right click on the page and then select inspect the page or just press Ctrl + Shift + I.
What this will do is that it will open a new tab to the right of your screen.
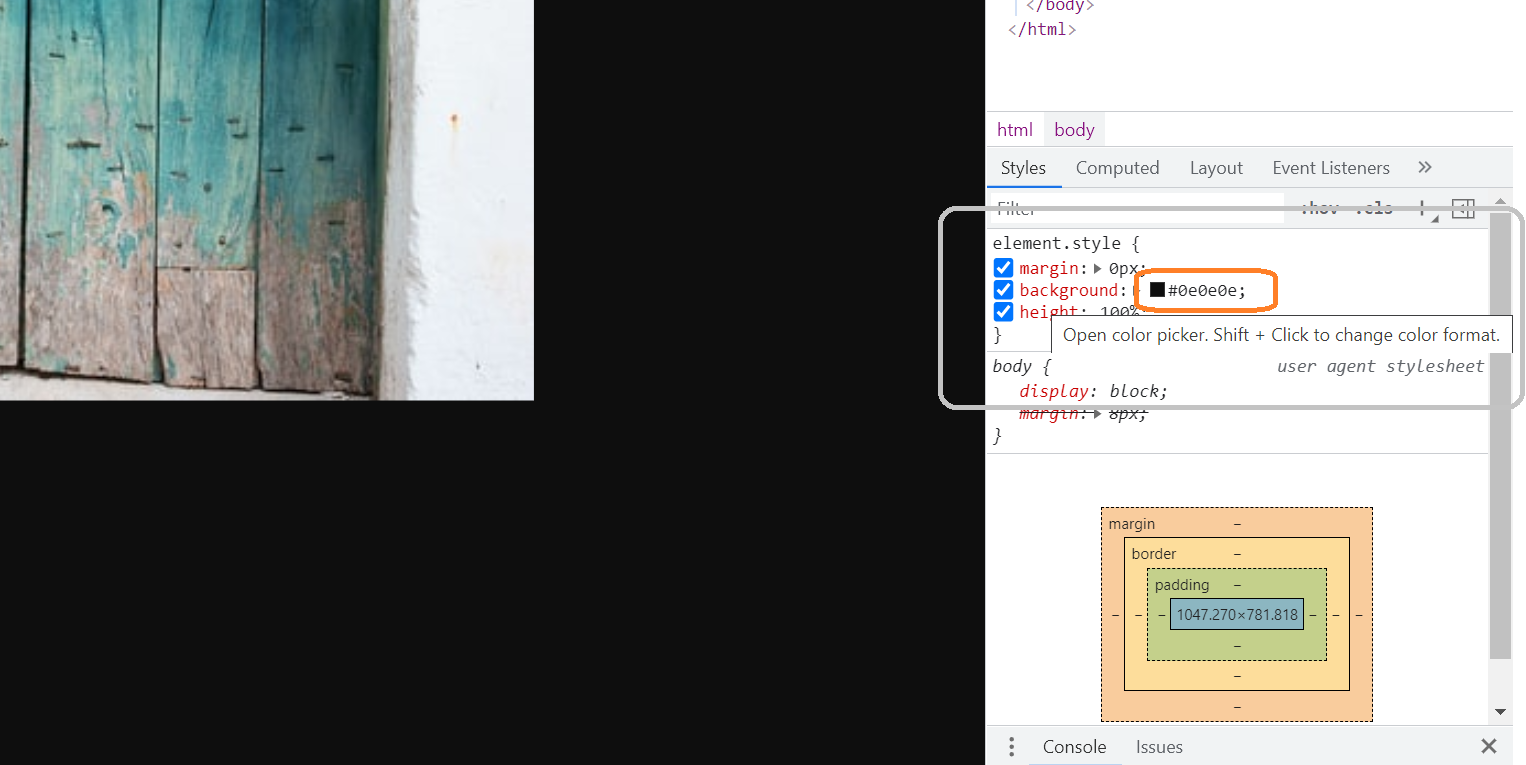
Step 3: Click on or create any color in the Styles container
In this step, we will look for any color properties in the styles container, or we will create a random one.

After that, we can click on said color and change it to the one that we're trying to get the exact color value from.
3- By using the builtin Windows's Paint
If your PC is running on Windows, then a very easy way of doing this could just be by using Paint.
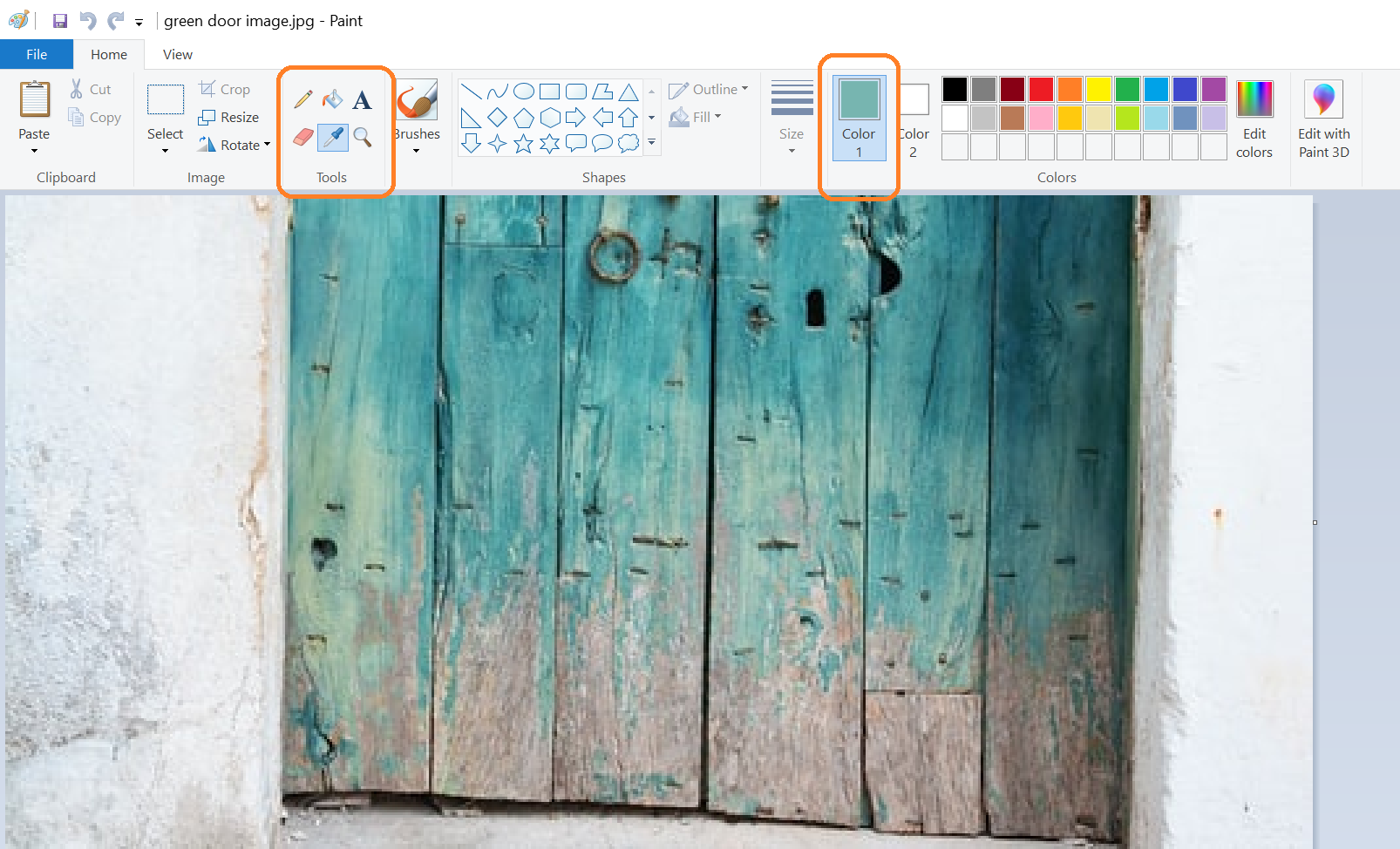
This time though, instead of opening the image with Chrome, we will simply right click it and select edit.

Now, within the Paint dashboard, select the Color Picker and pick the exact color that you want to copy its value from.

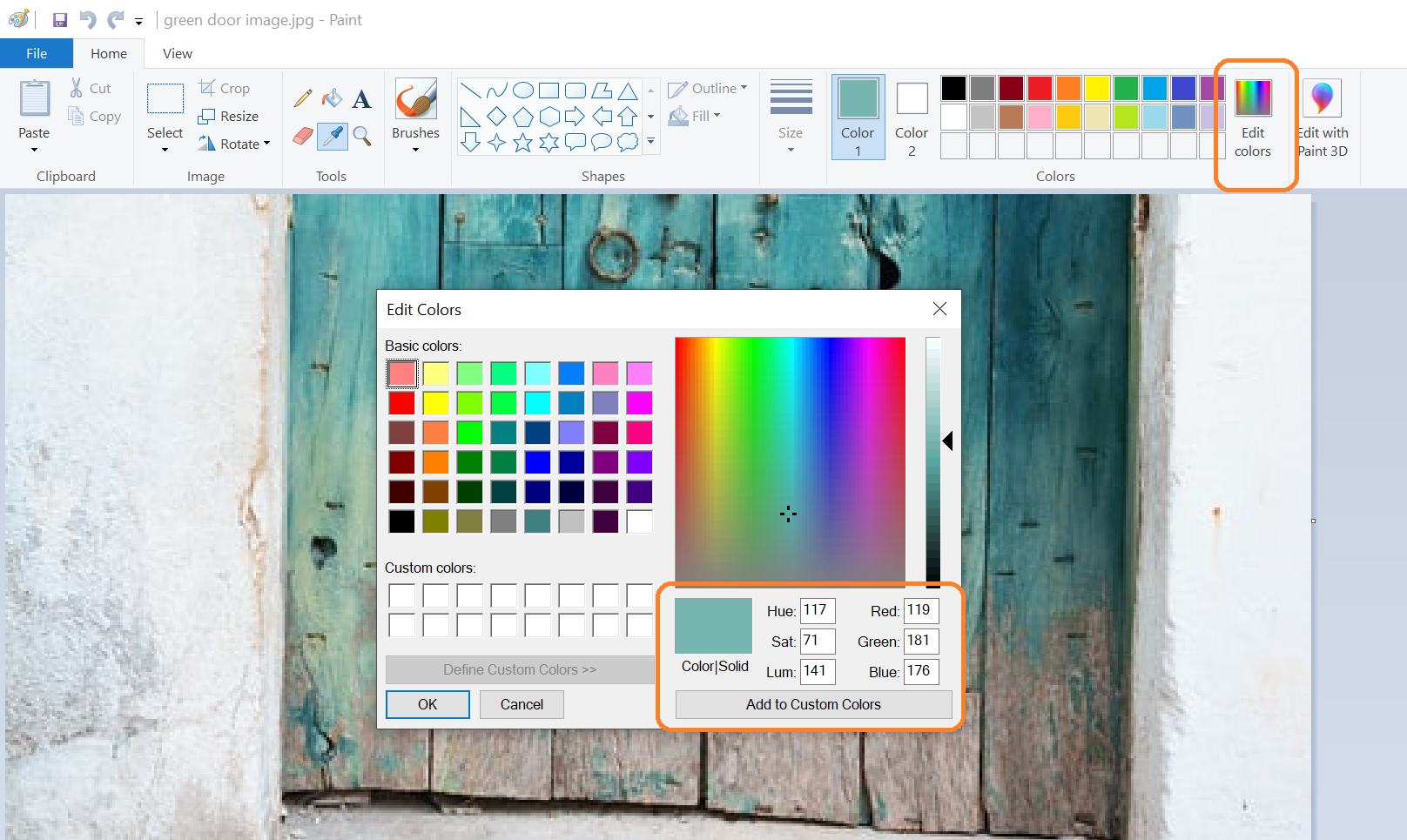
After doing this, you can press on "Edit colors" and the Paint will have the last color that you chose in both RGB and HSL values.
4- Downloading and using Chrome Extensions
These last two methods are my least favorite since they require you to actually install extra software on your device, but they can surely help you out in this situation.
For this method, there're a lot of Chrome Extensions that allow you to get the color codes on any website.
They work very similarly as the first 2 methods on this list, that's why I don't see them as convenient.
But for those of you that don't know how to inspect a page in Chrome and do all the extra work to use Chrome's eyedropper, this is also a good alternative.

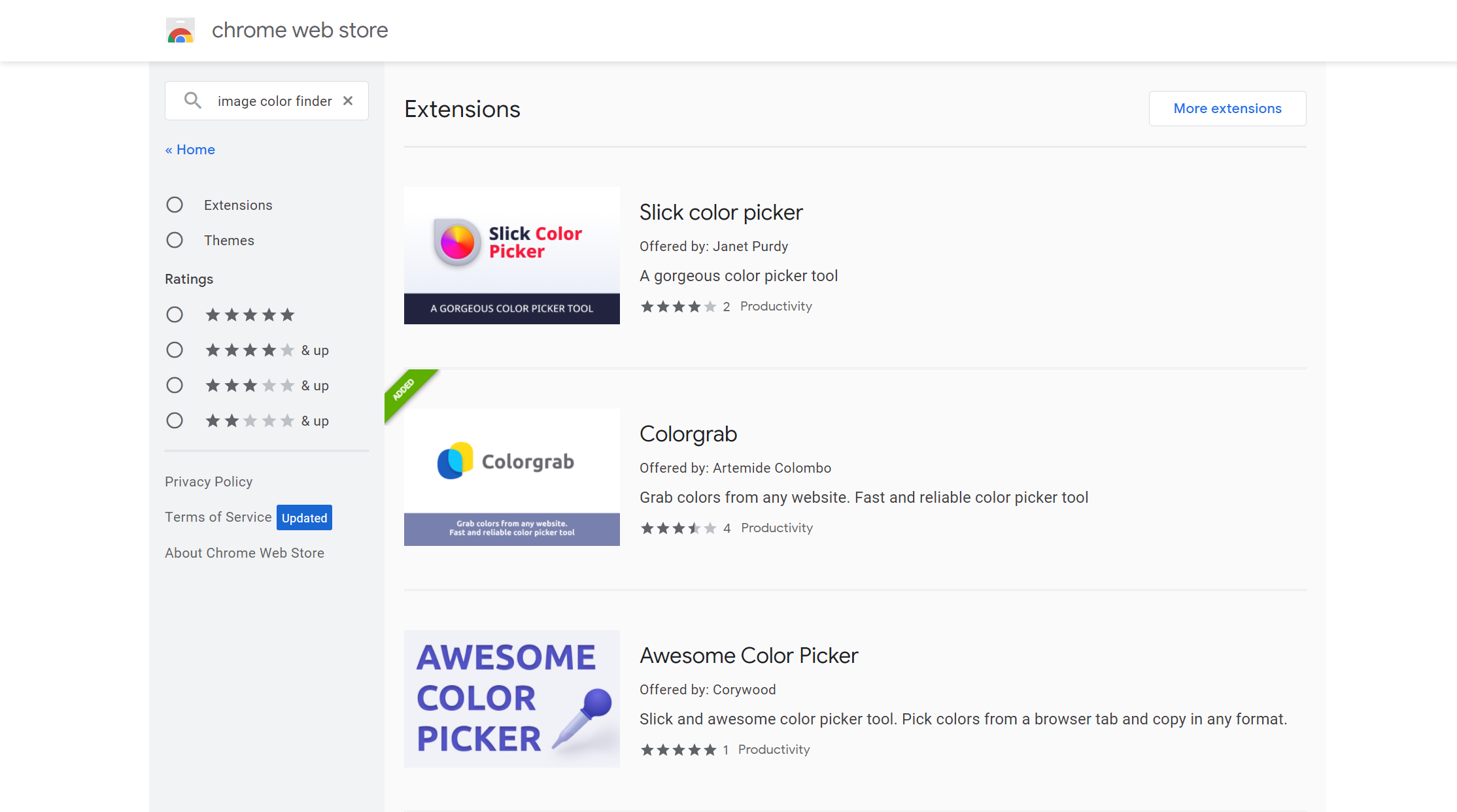
I would encourage you to go to the Chrome Web Store and look for a color picker that fits your needs and works without any problem.
A few that I'd recommend are Colorgrab and Color Picker.
5- Using mobile apps
Using mobile apps can also be very convenient for some people, but not so very convenient for those of you that just need to do this type of things every once in a while.
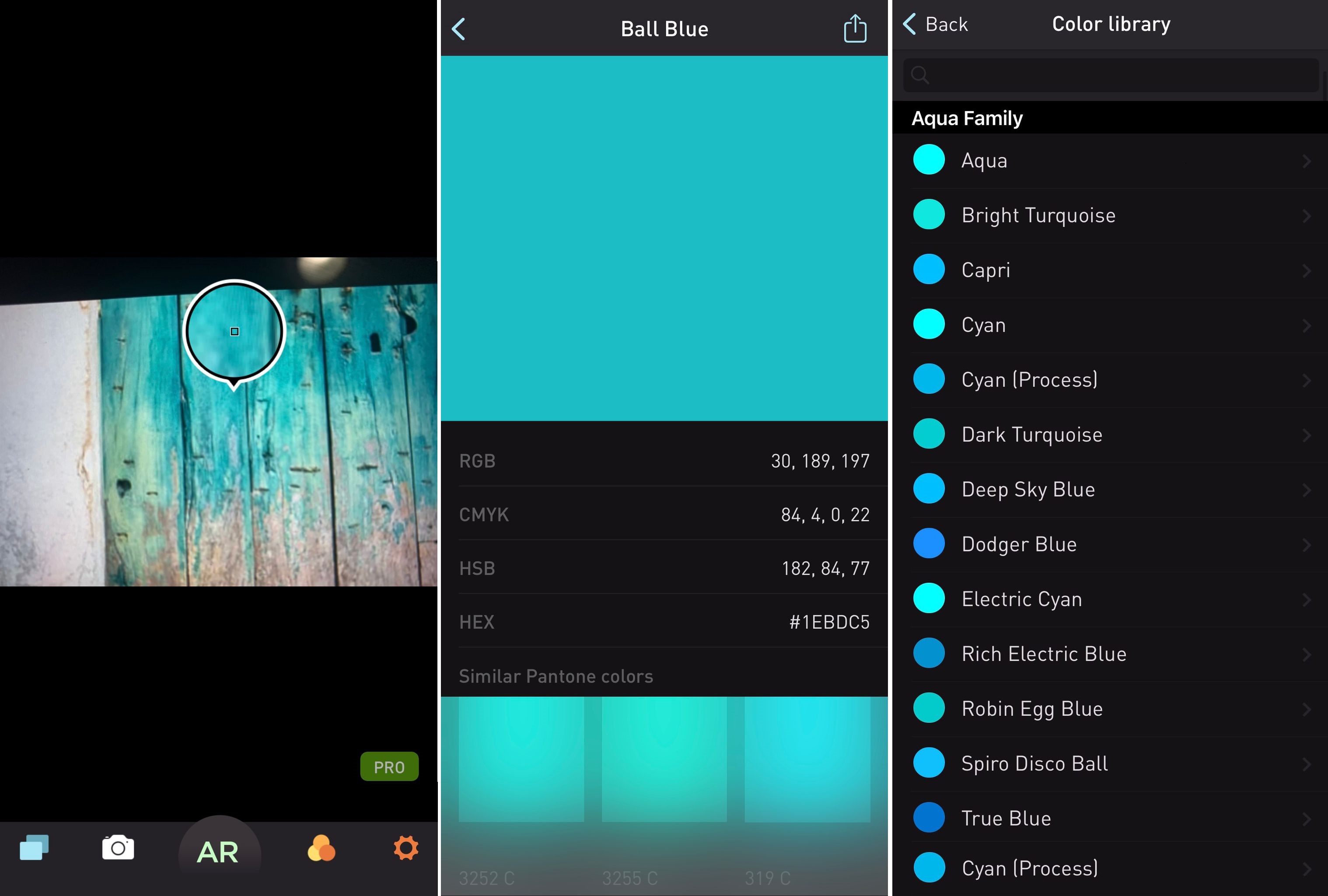
Most mobile apps will work similarly to the first method we mentioned.
You'll upload an image, and the just choose a certain color from it.
In IOs devices, Color Names AR would be the first one I'd check out, and on Android, it would be Color Picker.

Be careful though, you will be prompted a premium offer when you enter the app, simply click on the X button to skip paying and use the free version instead.
Conclusion
At the end of the day, it really depends on what you're looking for and how much time you'll willing to spend on doing this.
If this is just something you need now, and probably never, then the first 2 methods are the best, if you will do this consistently, then the first one, and the last two are more convenient by far.
Thank you for reading and being here! 🤟