Finding the right color scheme for your website can be a challenging task, especially if you want to reflect the essence of a specific image.
However, with the advancement in technology, it's now easier than ever to extract and create a harmonious color scheme using an image as a source of inspiration.
In this article, we will guide you through the process of creating your color scheme using a specific image, and help you bring your website's visual identity to life.
So, let's dive into the world of colors and find out how you can create a stunning color scheme that complements your website and your desired image.
Get ready to make your website stand out from the rest!
Step 1: Select Your Image
To start creating your color scheme, the first thing you need to do is to choose the image that will serve as the basis for your website's colors.
This image should be high-quality, visually appealing, and, most importantly, reflective of your website's content, message, and brand identity.
Once you've selected your image, it's time to extract the colors and create your color scheme.
Step 2: Use ImageColorFinder.com
ImageColorFinder.com is an online tool specifically designed to make the color extraction process quick, easy, and efficient.
This powerful tool allows you to upload an image and automatically generates the most dominant colors, providing you with their corresponding color codes for easy website integration.
To use ImageColorFinder.com, follow these simple steps:
1. Visit the homepage by clicking on this link: https://imagecolorfinder.com.
Here's a screenshot of the homepage:

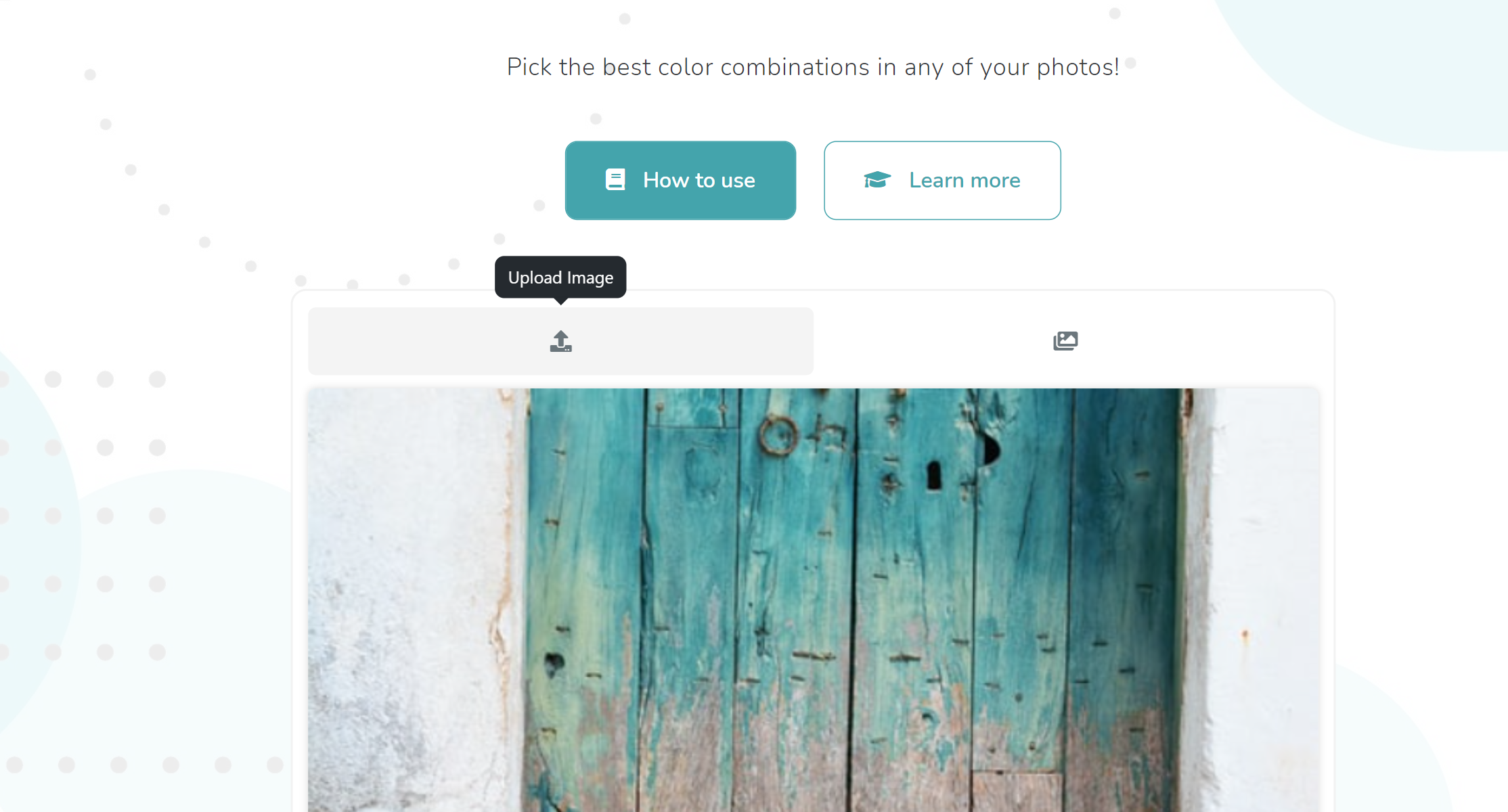
2. Click on the "Choose File" button to upload your chosen image.
Refer to the screenshot below illustrating the image upload process:

3. Once the image is uploaded, ImageColorFinder will automatically generate the most dominant colors found in the image, presented in a visually appealing and user-friendly format.
Step 3: Customize Your Color Selection with the Eyedropper Tool
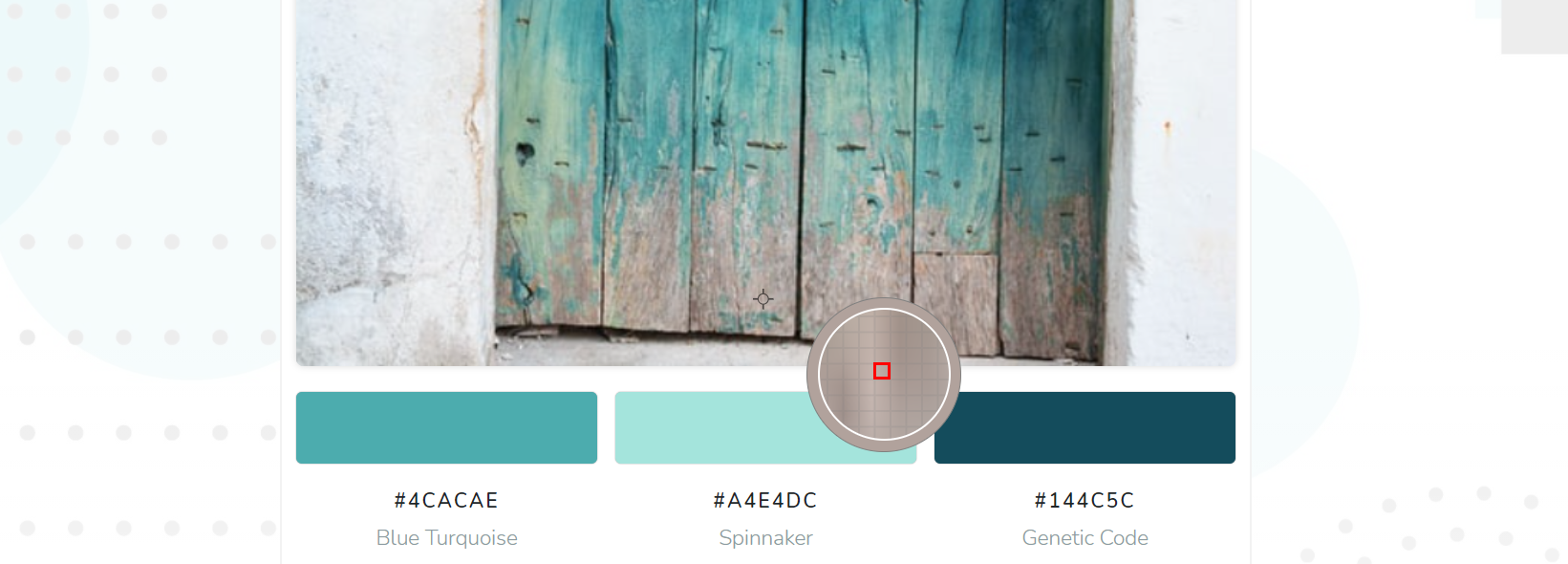
ImageColorFinder.com also includes a custom-built eyedropper tool that allows you to manually select specific colors from your uploaded image.
Refer to the screenshot below illustrating the usage of the eyedropper tool:

This feature is especially useful if you're looking for specific colors to include in your color scheme, or you want to fine-tune your color selection before moving on to the next stage of your website design process.
Step 4: Copy the Color Codes to Your Clipboard
Once you've finalized your color selection, it's time to copy the color codes and integrate them into your website's design.
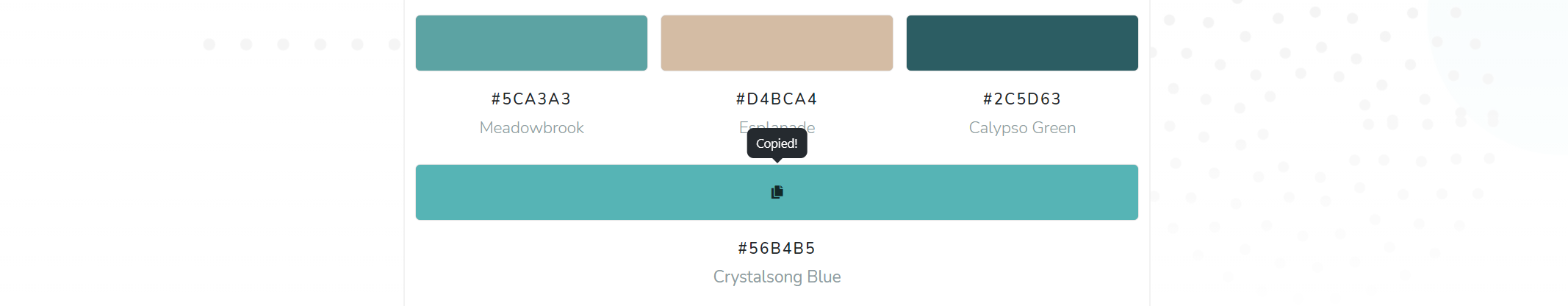
ImageColorFinder makes this process incredibly easy by providing you with a "copy" button next to each color code.
Refer to the screenshot below illustrating the process of copying a color code:

Simply click on the "copy" button, and the corresponding color code will be automatically copied to your clipboard.
Now you can paste these color codes directly into your website's CSS or HTML, or use them as a reference when creating your website's design elements.
Step 5: Implement Your New Color Scheme into Your Website's Design
With your color codes in hand, it's time to put your new color scheme into action!
Whether you're designing your website from scratch or looking to update your existing color scheme, these color codes provide you with an excellent foundation to create a cohesive and visually appealing website.
Remember that a well-designed website will not only look great but also improve user experience, increase engagement, and help you achieve your goals and objectives.
Additional Tips for Creating a Stunning Color Scheme
Here are a few additional tips to keep in mind when creating a color scheme for your website:
1. Use complementary colors to enhance visual interest and create a harmonious design.
2. Don't overuse colors – just because you have several color codes doesn't mean you have to use them all. Try to stick to a core group of colors that work well together and make your website easy on the eyes.
3. Use color psychology to enhance your website's overall impact. Different colors evoke different emotions and responses, so consider the message and impression you want your website to convey when selecting your colors.
4. Ensure your website maintains visual accessibility by choosing colors with high contrast for important elements like text and navigation buttons.
5. Test your color scheme on different devices and screen sizes to ensure it looks consistent and appealing across all platforms.
Conclusion
Creating a color scheme for your website using a specific image can significantly enhance its visual appeal and improve the user experience.
By using powerful tools like ImageColorFinder.com and following the steps outlined in this article, you can effortlessly create an eye-catching and harmonious color scheme that reflects your brand identity, content, and desired image.
So, why wait? Head over to ImageColorFinder.com and start turning your vision into a vibrant reality today!