Encontrar el esquema de colores adecuado para tu sitio web puede ser una tarea desafiante, especialmente si deseas reflejar la esencia de una imagen específica.
Sin embargo, con el avance de la tecnología, ahora es más fácil que nunca extraer y crear un esquema de colores armonioso utilizando una imagen como fuente de inspiración.
En este artículo, te guiaremos a través del proceso de crear tu esquema de colores utilizando una imagen específica y te ayudaremos a dar vida a la identidad visual de tu sitio web.
Así que, sumérgete en el mundo de los colores y descubre cómo puedes crear un esquema de colores impresionante que complemente tu sitio web y la imagen deseada.
¡Prepárate para hacer que tu sitio web se destaque del resto!
Paso 1: Selecciona tu imagen
Para comenzar a crear tu esquema de colores, lo primero que debes hacer es elegir la imagen que servirá como base para los colores de tu sitio web.
Esta imagen debe ser de alta calidad, visualmente atractiva y, lo más importante, reflejar el contenido, mensaje e identidad de marca de tu sitio web.
Una vez que hayas seleccionado tu imagen, es hora de extraer los colores y crear tu esquema de colores.
Paso 2: Utiliza ImageColorFinder.com
ImageColorFinder.com es una herramienta en línea diseñada específicamente para hacer que el proceso de extracción de colores sea rápido, fácil y eficiente.
Esta poderosa herramienta te permite cargar una imagen y automáticamente genera los colores más dominantes, proporcionándote sus códigos de colores correspondientes para una fácil integración en el sitio web.
Para utilizar ImageColorFinder.com, sigue estos simples pasos:
1. Visita la página de inicio haciendo clic en este enlace: https://imagecolorfinder.com.
Aquí tienes una captura de pantalla de la página de inicio:

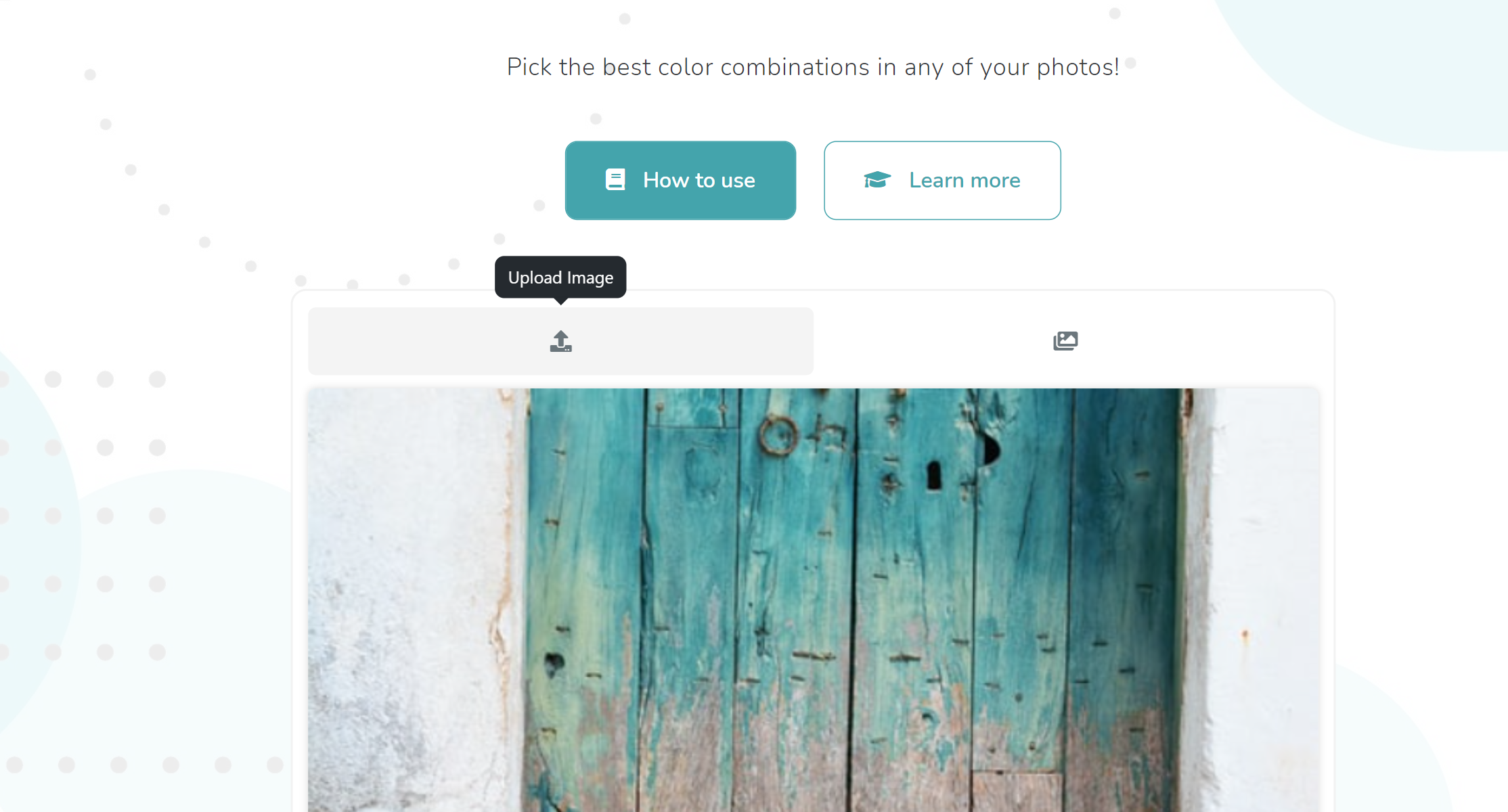
2. Haz clic en el botón "Choose File" para cargar tu imagen elegida.
Mira la captura de pantalla a continuación que ilustra el proceso de carga de la imagen:

3. Una vez que la imagen esté cargada, ImageColorFinder generará automáticamente los colores más dominantes encontrados en la imagen, presentados de una manera visualmente atractiva y fácil de usar para el usuario.
Paso 3: Personaliza tu selección de colores con la herramienta cuentagotas
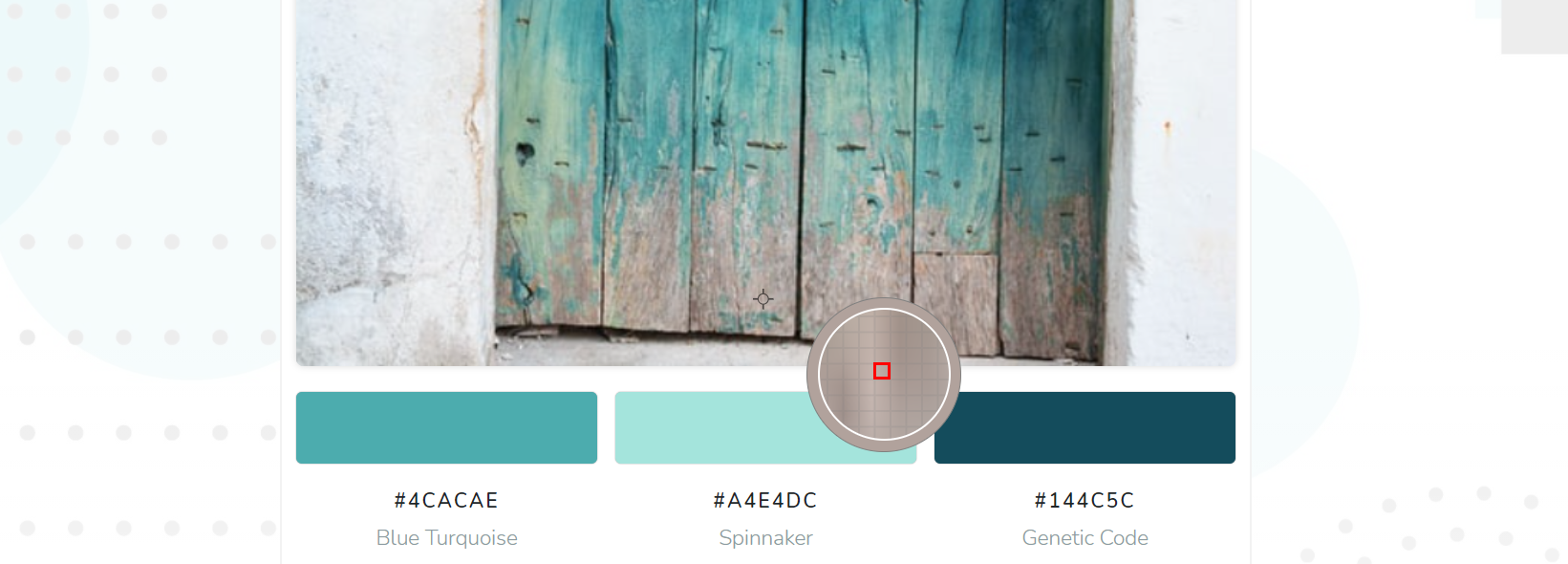
ImageColorFinder.com también incluye una herramienta cuentagotas personalizada que te permite seleccionar manualmente colores específicos de la imagen cargada.
Mira la captura de pantalla a continuación que ilustra el uso de la herramienta cuentagotas:

Esta función es especialmente útil si buscas colores específicos para incluir en tu esquema de colores, o si deseas ajustar tu selección de colores antes de pasar a la siguiente etapa del proceso de diseño de tu sitio web.
Paso 4: Copia los códigos de color en tu portapapeles
Una vez que hayas finalizado la selección de tus colores, es hora de copiar los códigos de color e integrarlos en el diseño de tu sitio web.
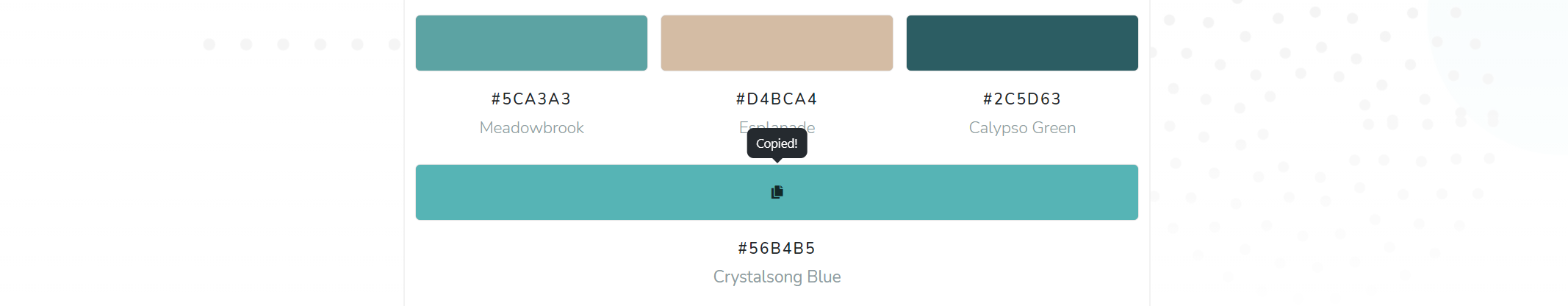
ImageColorFinder simplifica este proceso al proporcionarte un botón de "copiar" junto a cada código de color.
Mira la captura de pantalla a continuación que ilustra el proceso de copiado de un código de color:

Simplemente haz clic en el botón "copiar" y el código de color correspondiente se copiará automáticamente en tu portapapeles.
Ahora puedes pegar estos códigos de color directamente en el CSS o HTML de tu sitio web, o usarlos como referencia al crear los elementos de diseño de tu sitio web.
Paso 5: Implementa tu nuevo esquema de colores en el diseño de tu sitio web
¡Con tus códigos de color en mano, es hora de poner tu nuevo esquema de colores en acción!
Ya sea que estés diseñando tu sitio web desde cero o buscando actualizar tu esquema de colores existente, estos códigos de color te proporcionan una excelente base para crear un sitio web coherente y visualmente atractivo.
Recuerda que un sitio web bien diseñado no solo se verá genial, sino que también mejorará la experiencia del usuario, aumentará la participación y te ayudará a lograr tus metas y objetivos.
Consejos adicionales para crear un esquema de colores deslumbrante
Aquí tienes algunos consejos adicionales para tener en cuenta al crear un esquema de colores para tu sitio web:
1. Utiliza colores complementarios para mejorar el interés visual y crear un diseño armonioso.
2. No abuses de los colores; el hecho de tener varios códigos de color no significa que tengas que usarlos todos. Intenta ceñirte a un grupo principal de colores que funcionen bien juntos y hagan que tu sitio web sea agradable a la vista.
3. Utiliza la psicología del color para mejorar el impacto general de tu sitio web. Los diferentes colores evocan diferentes emociones y respuestas, así que considera el mensaje y la impresión que deseas que tu sitio web transmita al seleccionar tus colores.
4. Asegúrate de que tu sitio web mantenga la accesibilidad visual eligiendo colores de alto contraste para elementos importantes como texto y botones de navegación.
5. Prueba tu esquema de colores en diferentes dispositivos y tamaños de pantalla para asegurarte de que se vea consistente y atractivo en todas las plataformas.
Conclusión
Crear un esquema de colores para tu sitio web utilizando una imagen específica puede mejorar significativamente su atractivo visual y mejorar la experiencia del usuario.
Al utilizar herramientas poderosas como ImageColorFinder.com y seguir los pasos descritos en este artículo, puedes crear fácilmente un esquema de colores llamativo y armonioso que refleje la identidad de tu marca, el contenido y la imagen deseada.
Entonces, ¿por qué esperar? ¡Dirígete a ImageColorFinder.com y comienza a transformar tu visión en una realidad vibrante hoy mismo!